
Auch 2019 heißt es im Webdesign: Mobile first – das Webdesign richtet sich ganz nach der Smartphone- und Tabletnutzung der User und erst dann an die Desktopvariante. Neben diesem bekannten Trend geht es bei den aktuellen Webdesign-Präferenzen farbenfroh, dynamisch und plakativ zu. Hier geht’s zu den 10 wichtigsten Trends!
1. Alle Zeichen auf „Mobile First“
Dieser anhaltende Trend steht weiterhin ganz oben, wenn es um die Konzeption von Webdesign geht. Der Begriff „Mobile First“ beschreibt, dass zuerst die mobile Ansicht entwickelt wird, d.h. das optimierte Webdesign für Smartphones und Tablets steht im Vordergrund. Danach wird die Desktopansicht für PC- und Laptop-Nutzer angepasst. Somit reagieren Webdesigner auf das Nutzerverhalten der User: Diese rufen Websites hauptsächlich über ihre mobilen Endgeräte auf. Auch der Internet-Gigant Google legt besonderen Wert auf das „Mobile First“-Prinzip: Bereits 2016 hat Google dies zu einem wichtigen Rankingfaktor erhoben. „Mobile friendly“-Seiten werden demnach besser gerankt und das mobil optimierte Webdesign hat einen direkten Einfluss auf die Suchmaschinenoptimierung einer Seite.

Quelle: mewigo.de
2. Schnell, schneller – Website-Speed
Ein weiterer wichtiger Faktor für das Website-Ranking durch Google ist die Seiten-Performance, also der Website-Speed. Der Internet-Riese betont stets, wie wichtig die Seiten-Geschwindigkeit für eine hohe Leistung bei den Suchergebnissen ist. Eine schnell ausgegebene Website macht nicht nur Google, sondern auch den User glücklich und ist somit essenziell bei der Website-Konzeption.
3. Dynamische Muster auf dem Vormarsch
Dynamische Muster erleben 2019 ein Revival und geben dem Webdesign einen lebhaften Look. Ob Hintergrundgrafiken oder Illustrationen – dieses Comeback ist nicht zu unterschätzen. Wer auf der Suche nach Inspiration für die Verwendung von Illustrationen als Hintergrundgrafiken ist, kann sich zum Beispiel auf Designportalen wie dribble.com umsehen und Templates und andere Ressourcen nutzen.

Quelle: rajapack.co.uk
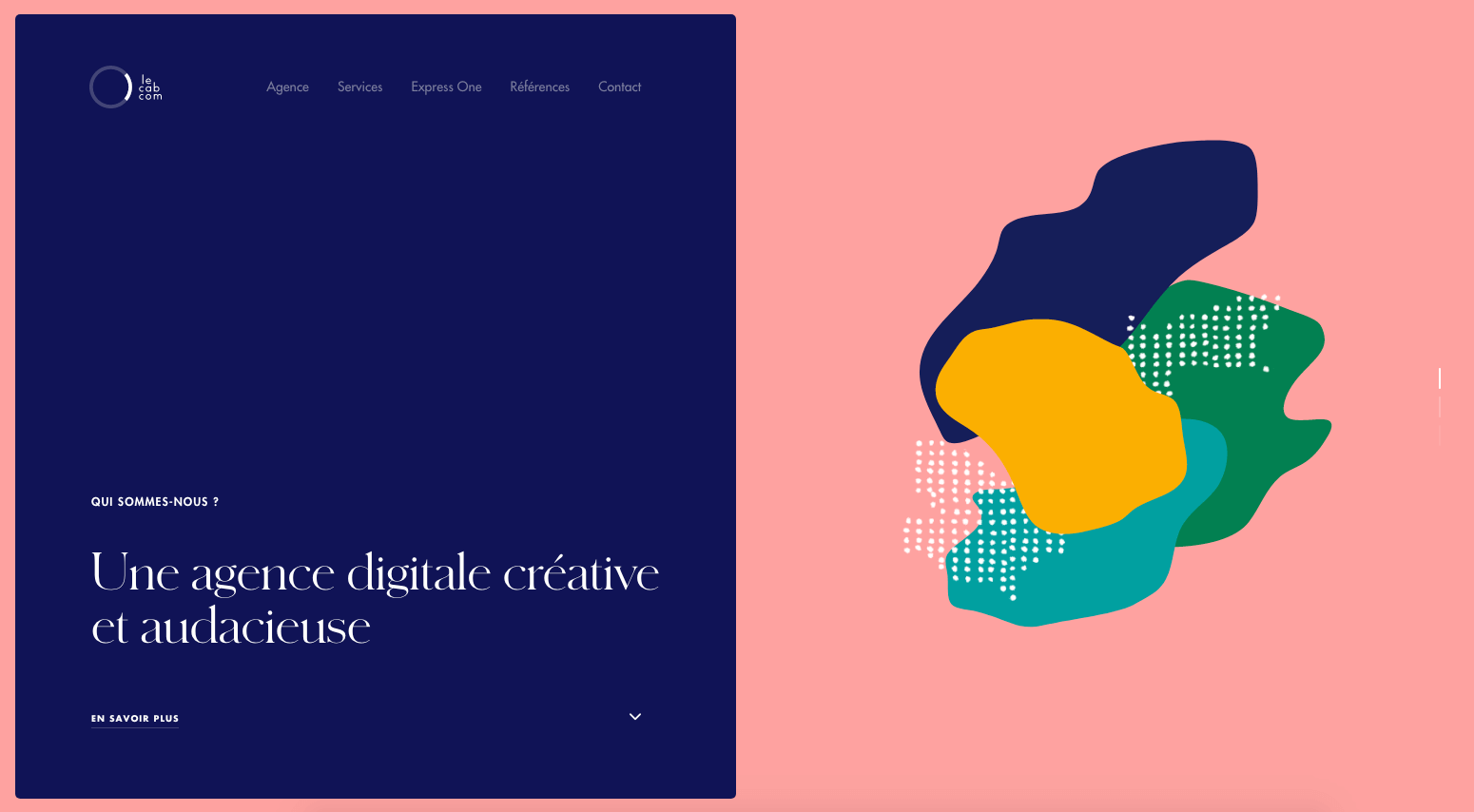
4. Großflächige Farbverläufe
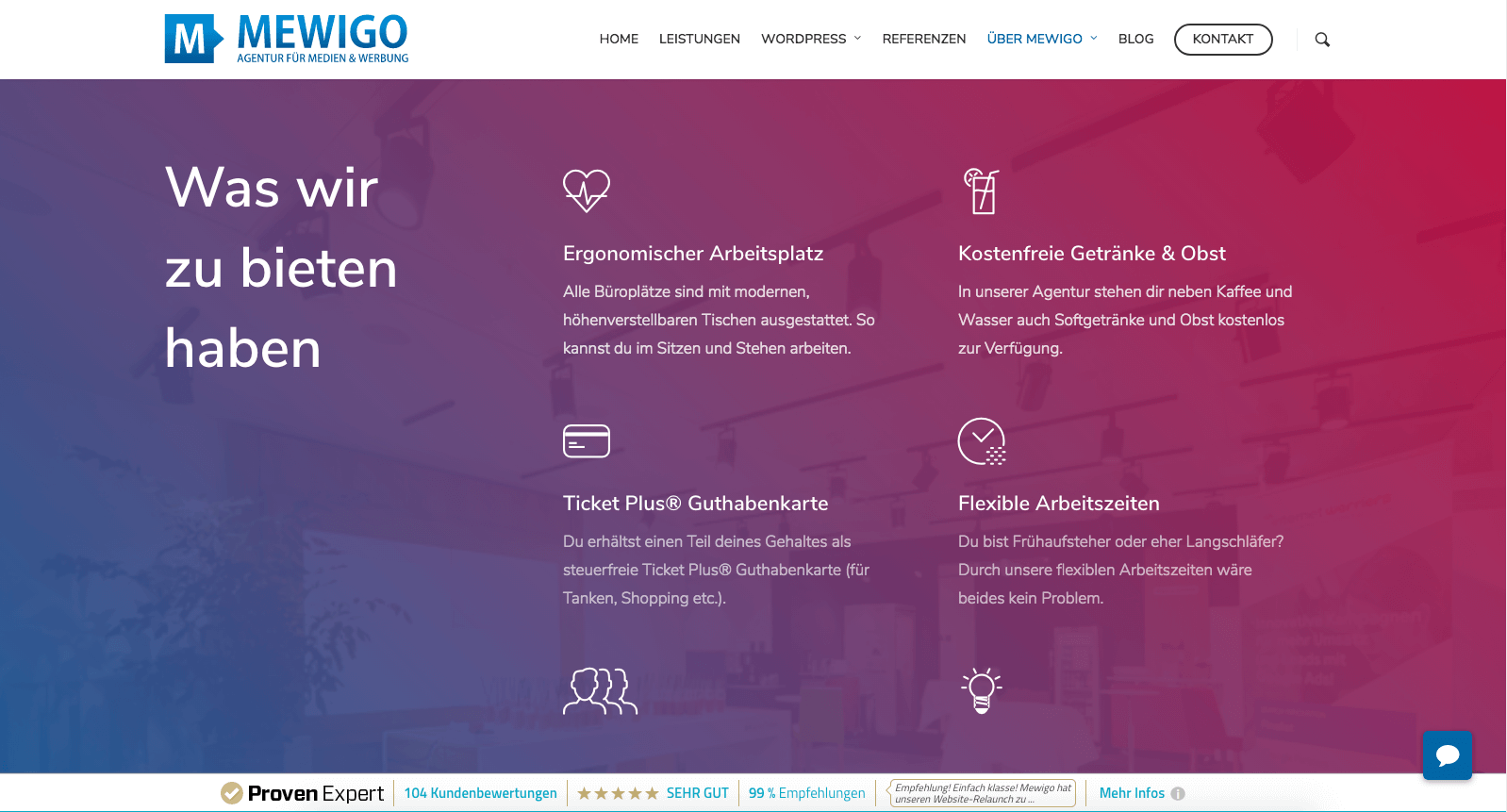
Nicht nur für das Instagram- oder Apple-Music-Logo werden Gradients genutzt. Auch im Webdesign machen sich Farbverläufe sehr gut. Dabei sind die Farbverläufe heute nicht mehr ganz so „plump“ wie noch vor zehn Jahren. Gradients werden viel subtiler und mit harmonischeren Farbpaletten erstellt.

Quelle: mewigo.de
5. Gerasterte Layouts
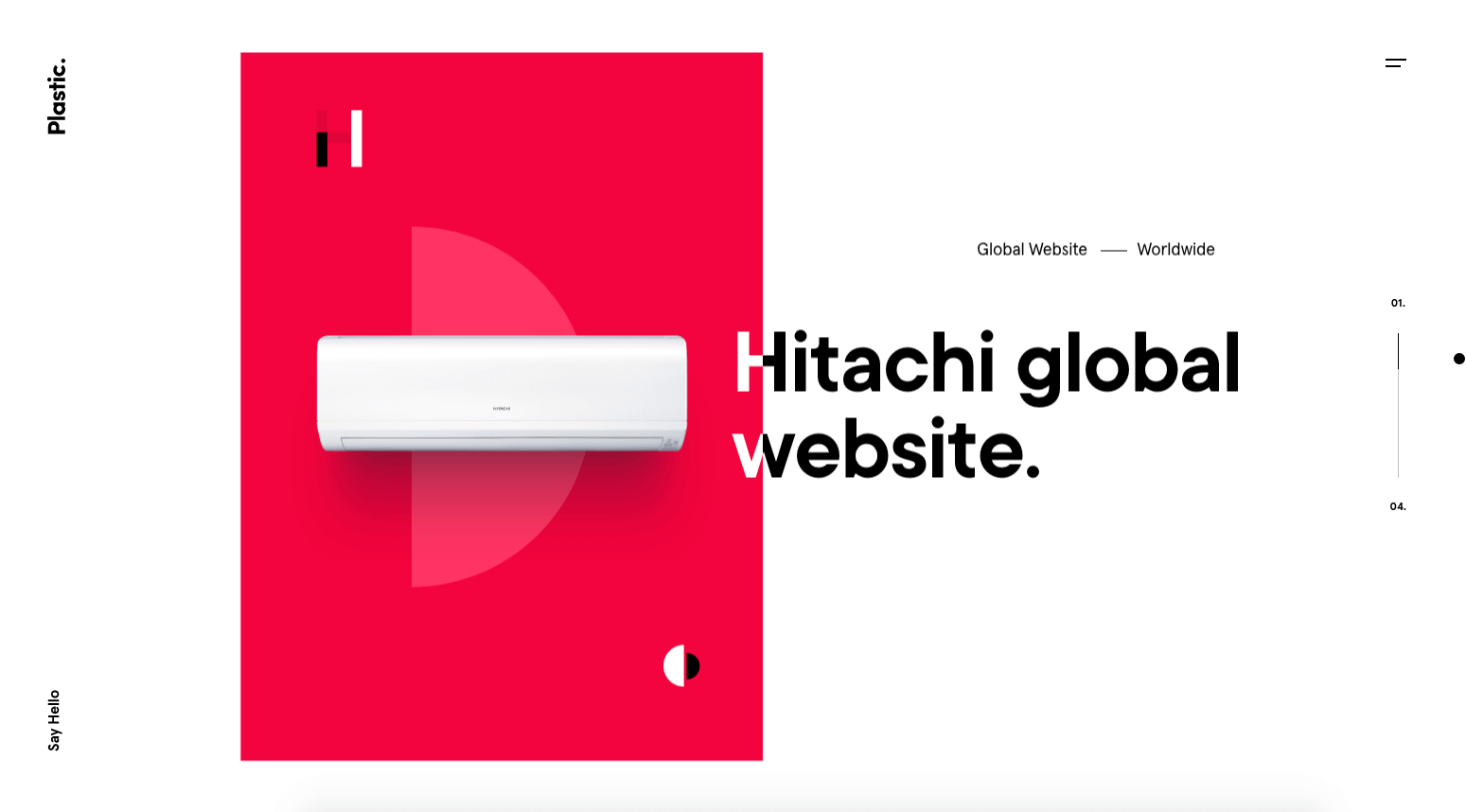
Rasterlayouts sind bereits fest im Webdesign etabliert. In diesem Jahr kommen gerasterte Layouts hinzu, die auch mit Überlappungen einzelner Bereiche spielen. Dieses vermeintlich chaotisch wirkende Design bewirkt, dass sich die User länger mit der Website beschäftigen und sich somit die Verweildauer auf der Seite erhöht. Gerasterte Layouts gehen oft Hand in Hand mit dem Stil des sogenannten „Web Brutalisms“ (mehr dazu im nächsten Trend).

Quelle: https://plasticbcn.com/work/hitachi-global-website
6. Ganz schön brutal
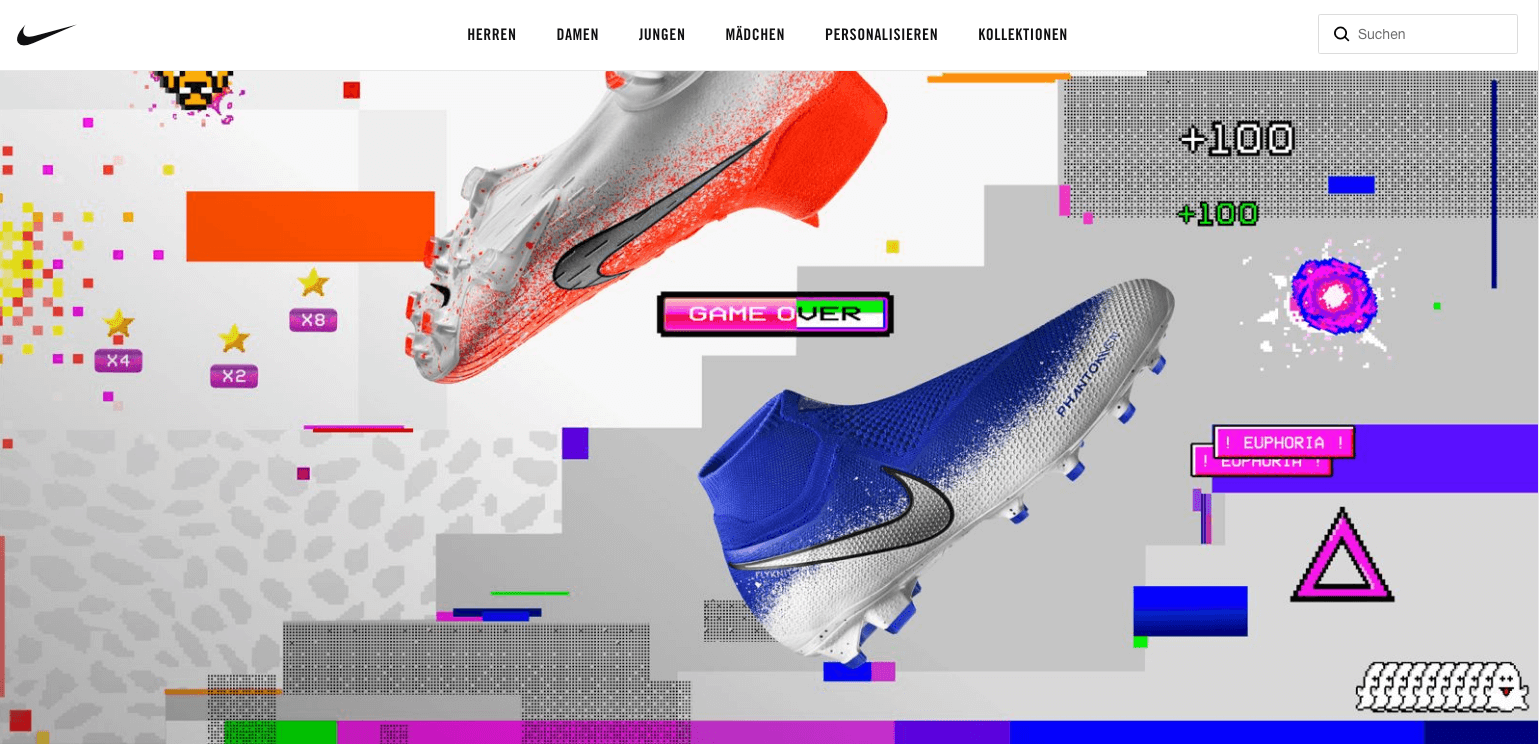
Der bereits erwähnte „Web Brutalism“-Stil findet seit einigen Jahren Anklang und ist auch in diesem Jahr weiterhin auf der Trendliste. Wie der Name vermuten lässt, handelt es sich dabei um einen ästhetisch „brutalen“ Stil. Die Design-Komponenten stehen dabei im starken Kontrast zu anderen Elementen der Website wie beispielsweise die Verwendung vermeintlich unstimmiger Farbkontraste. Dieser Stil ist Geschmacksache und somit eben nicht jedermanns Sache. Aber auch Startups und größere Unternehmen haben sich dem Brutalismus im Webdesign angenommen und nutzen den Stil für ihre Seiten.

Quelle: nike.com
7. Geometrisch, abstrakt, gut.
Geometrische Formen werden gerne angeschaut und lösen im Betrachter gute Gefühle aus. Daher gehören geometrische und abstrakte Formen auch 2019 zum Trend-Repertoire der Webdesigner dazu. 3D-Formen, bunte Farben oder Skulpturen – das alles „catcht“ den User und steigert die Aufmerksamkeit beim Scrollen einer solchen Website. Besonders gut kommen solche Designs auf Webseiten von Kreativen an.

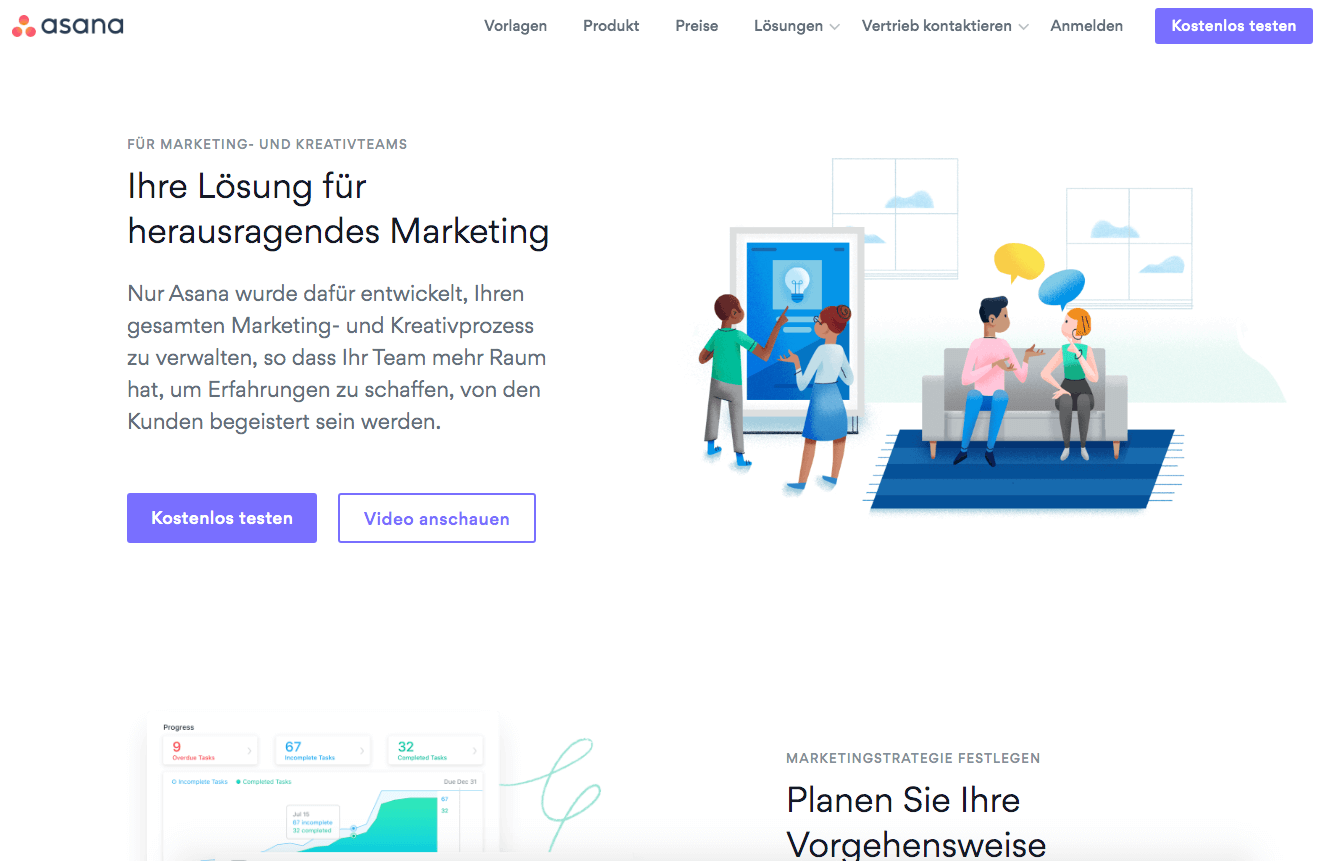
8. Menschliche Illustrationen!
Neben genannten abstrakten Formen geht der Trend in diesem Jahr aber auch in Richtung Mensch. Damit sind keine Stockfoto-Galerien gemeint, die künstlich und nicht authentisch wirken – sondern menschliche Illustrationen. Je nach Stil des Illustrators sehen diese Figuren mal wie Karikaturen aus oder sind im Comic-Look dargestellt – der Fantasie sind keine Grenzen gesetzt. Oft nutzen Agenturen oder auch größere Firmen diesen neuen Trend bei der Darstellung ihres Teams auf der Website.

Quelle: asana.com
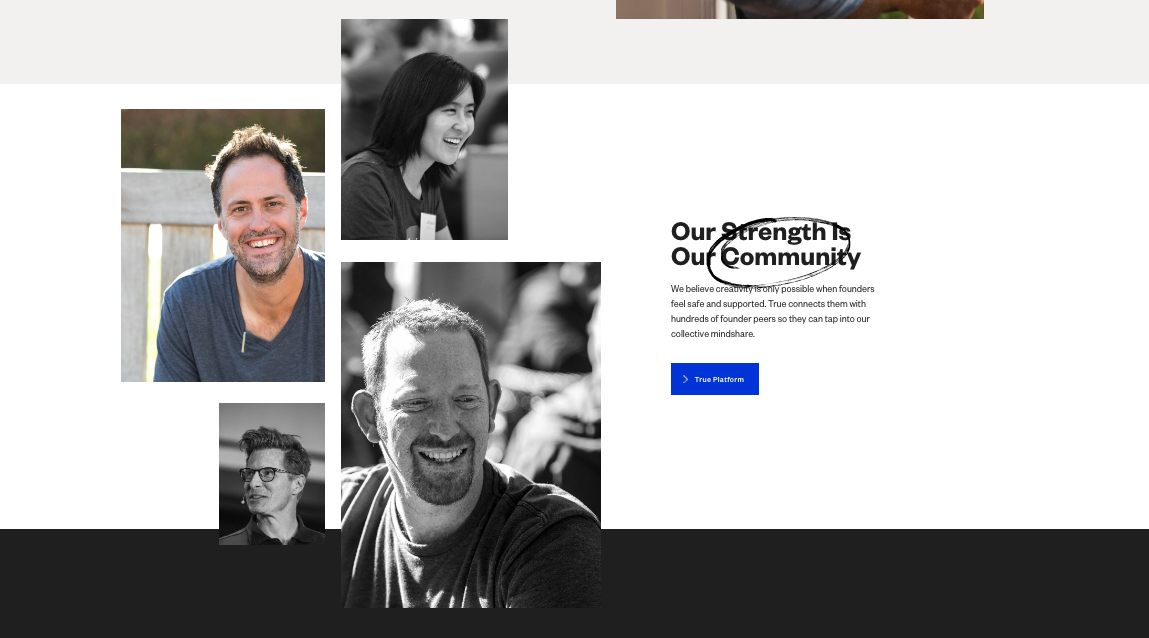
9. Her mit den Collagen!
Auch ein weiterer – augenscheinlich untrendy wirkender – Trend gewinnt an Beliebtheit: die Collage. Collagen funktionieren nicht nur mit Fotos, sondern lassen sich auch wunderbar als Elemente im Webdesign nutzen. Dabei können die bisher erwähnten Trends wie Gradients, Illustrationen und geometrische Formen wunderbar vereint werden. Auf diese Art kann sich das eigene Webdesign auch von den generischen Looks anderer Seiten abheben und die Aufmerksamkeit der User fesseln.

Quelle: trueventures.com
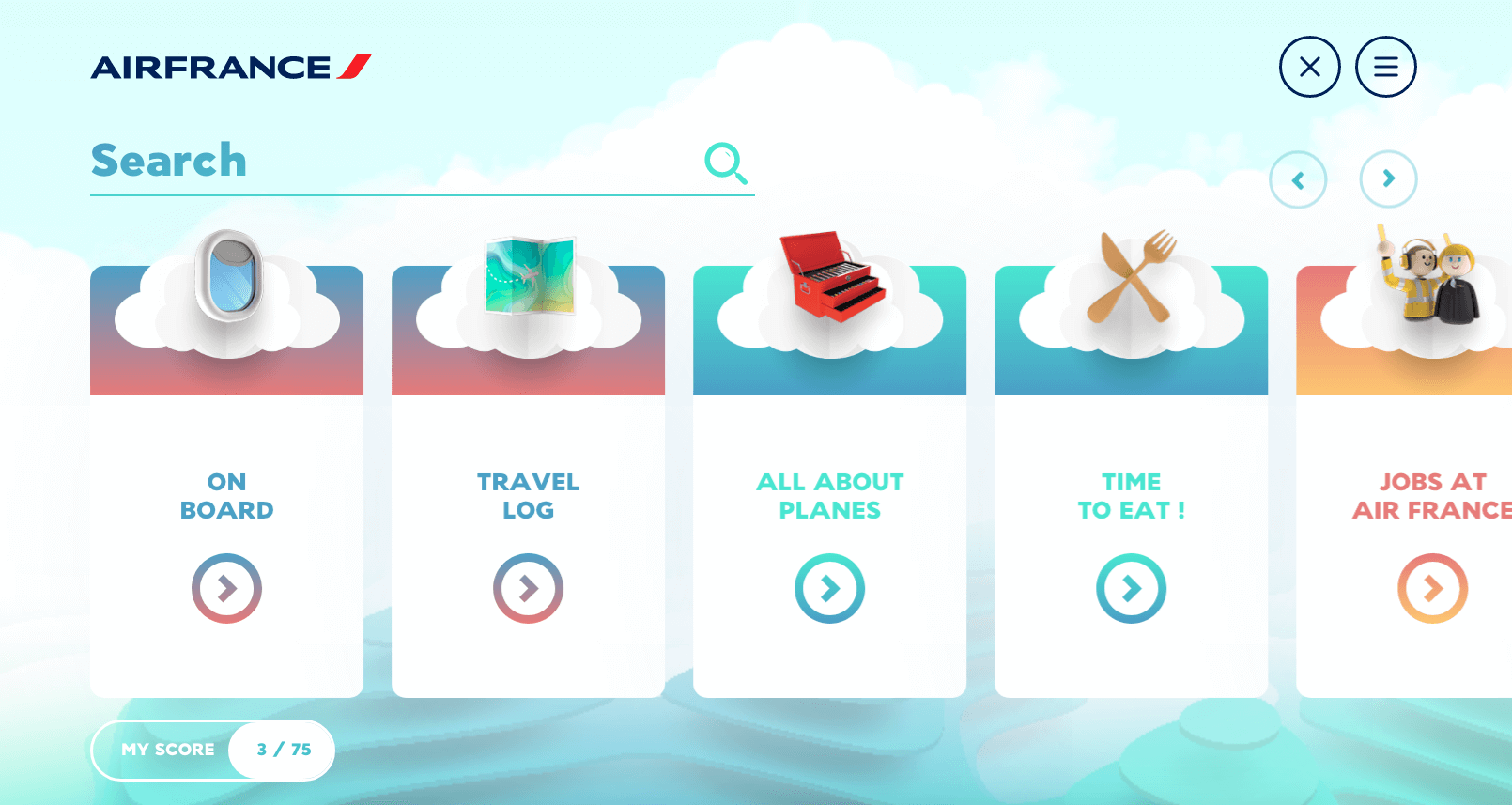
10. Nicht ganz 3D: Die isometrische Darstellung
Die isometrische Darstellung – oder auch Dreiviertel-Darstellung genannt – erzeugt einen 3D-Eindruck. So können Inhalte räumlich veranschaulicht werden – klare Farben und Formen sind hierbei ein Muss. Aber auch hier gilt oft: weniger ist mehr. Bei zu detaillierten Darstellungen besteht die Gefahr, dass die Seite schnell überladen wirkt und der User überfordert wird.

Quelle: airfrance.de
Sie möchten Ihre Website den aktuellen Trends anpassen?
Unsere WordPress Experten in Berlin helfen Ihnen gerne weiter. Kontaktieren Sie uns unverbindlich!
Jetzt kontaktieren »







