
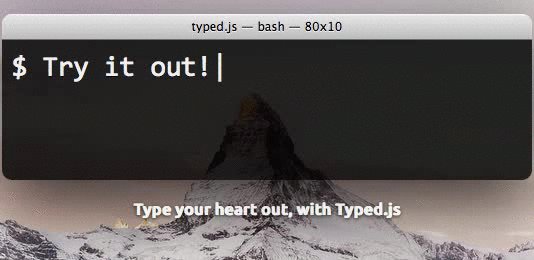
Auf vielen Websites finden sich optisch ansprechende Animationen, die den Blick des Besuchers lenken und somit bestimmte Ziele der Website unterstützen – z.B. den Verkauf Ihres E-Books. Heute möchten wir Ihnen Typed.js vorstellen: Dies ist eine jQuery Bibliothek mit der man Texte so darstellen kann, als würden sie zeitgleich eingetippt werden.
Installation & Konfiguration
Bevor das Gestalten mit Typed.js losgehen kann, muss sichergestellt werden, dass jQuery auf dem Server installiert ist und auch auf der Seite, wo die Schrift-Animation angezeigt werden soll, geladen wird. Auch das Typed.js Skript muss auf der Seite der anzuzeigenden Animation geladen werden. Das ganze kann dann in etwa so aussehen:
<script src="jquery.js"></script>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>
...
<span class="element"></span>
Je nach Vorlieben bei der Entwicklung kann Typed.js auch über den header/footer geladen werden, jedoch sollte man abwägen, ob diese Datei wirklich auf jeder Seite bereitgestellt werden sollte.
Im Live-Betrieb sieht die oben genannte Funktion dann so aus:
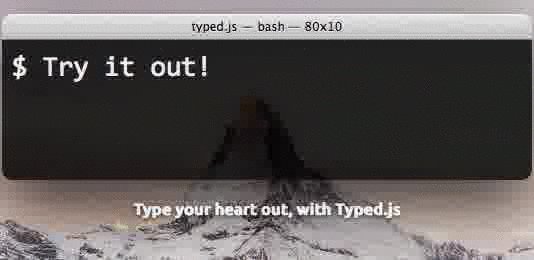
Bisher sieht der animierte Text noch nicht sehr spektakulär aus. Hierfür besteht die Möglichkeit, z.B. den Cursor (und auch andere Elemente) per CSS zu stylen. Somit können wir unsere ausgeschriebene Nachricht visuell noch ansprechender gestalten.
Jetzt haben wir eine individualisierte Animation erstellt, mit welcher wir besondere Aufmerksamkeit auf bestimmte Seitenelemente lenken können. Der Text kann z.B. auch auf Werbe-Banner, Bilder oder andere Seitenelemente geschrieben werden um am Ende das eigentliche Ziel der Website zu unterstützen.
Fazit
Insgesamt ist Typed.js eine schlanke aber vielseitige Bibliothek zum Animieren von Texten auf der Website. Die hier gezeigten Umsetzungen sind natürlich nur die Spitze des Eisbergs – so lässt Typed.js z.B. zu, extra Funktionen vor, während, und/oder nach der Anzeige des Textes auszuführen, was z.B. sehr gut als Ladeanimation, oder wie hier als 404-Seite genutzt werden könnte.
Sollten auch Sie Interesse an animierten Textelementen haben, kontaktieren Sie uns per Mail unter kontakt@mewigo.de oder per Telefon: +49 (0)30 602 682 11






