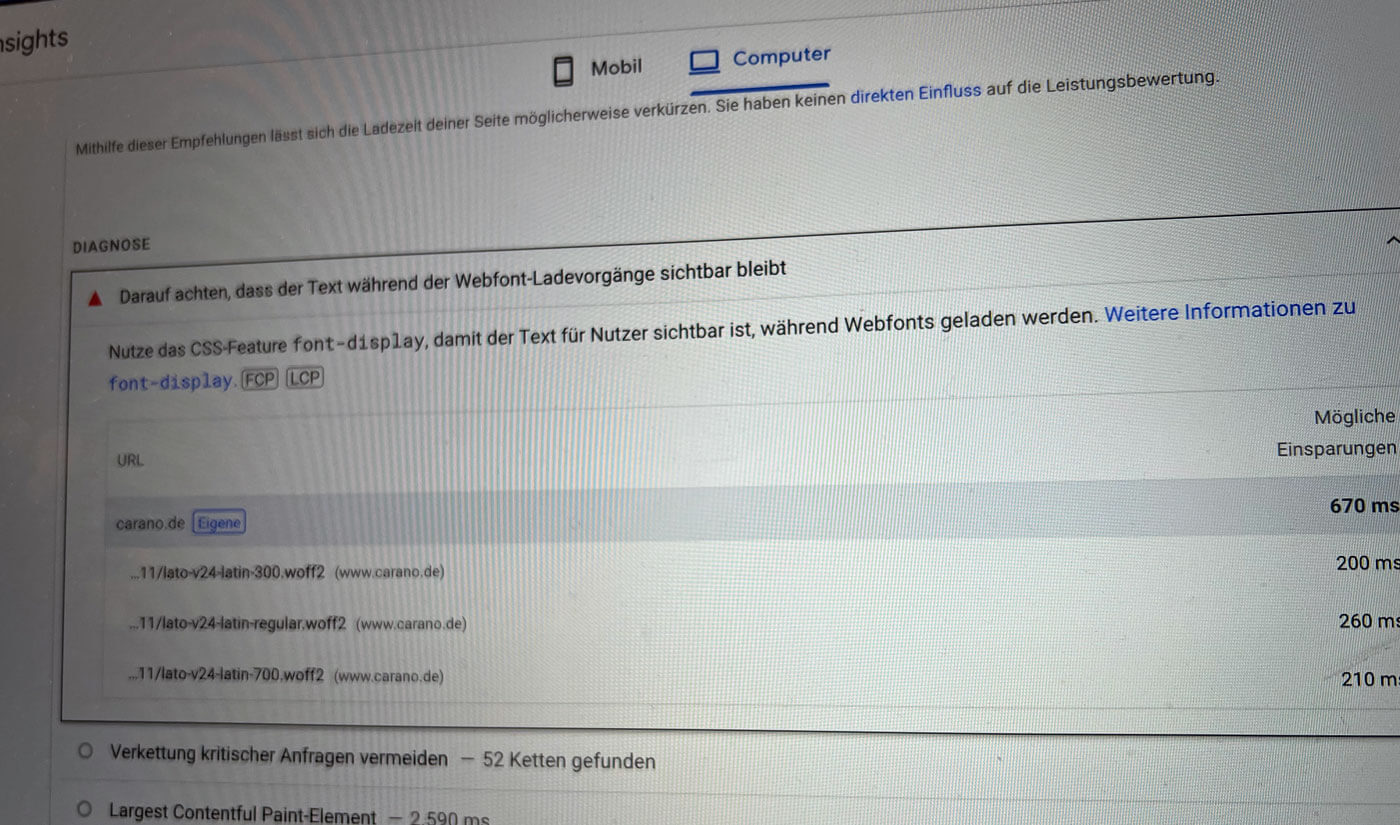
In Elementor Pro können eigene Schriften direkt hochgeladen werden. Das hat den Vorteil, dass man nicht auf z.B. Google Fonts angewiesen ist und somit eine datenschutzkonforme Lösung hat. Leider ist es nicht möglich, die wichtige Eigenschaft „font-display“ zu setzen, die häufig vom Google-Tool Pagespeed Insights als Verbesserung vorgeschlagen wird und Einfluss auf First Contentful Paint (FCP) und Largest Contentful Paint (LCP) haben kann.
Die Eigenschaft „font-display“
Die Eigenschaft „font-display“ legt fest, wie eine Schrift angezeigt wird, abhängig davon, ob und wann sie heruntergeladen wurde und zur Verwendung bereit ist. Der Prozess ist in drei Phasen unterteilt:
- Phase: block
Bis die Schriftart geladen ist werden alle Elemente, die in dieser Schriftart dargestellt werden sollen, in einer unsichtbaren alternativen Schriftart gerendert. - Phase: swap
Bis die Schriftart geladen ist werden alle Elemente, die in dieser Schriftart dargestellt werden sollen, in einer sichtbaren alternativen Schriftart gerendert. - Phase: failure
Die Schriftart konnte nicht geladen werden. Alle Elemente, die in dieser Schriftart dargestellt werden sollen, werden in einer alternativen Schriftart gerendert.
Mit den Werten der Eigenschaft „font-display“ können die Phasen beeinflusst werden. Es gibt fünf verschiedene Werte:
- auto (Standardwert)
Die Darstellung der Schriftart wird vom User Agent (Browser) bestimmt. - block
Die block-Phase dauert einige Sekunden, die swap-Phase ist unbegrenzt. - swap
Die block-Phase dauert 0,1 Sekunden oder weniger, die swap-Phase ist unbegrenzt. - fallback
Die block-Phase dauert 0,1 Sekunden oder weniger, die swap-Phase einige Sekunden. - optional
Die block-Phase dauert 0,1 Sekunden, die swap-Phase existiert nicht.
„font-display“ im Elementor Pro für lokale Fonts festlegen
In Elementor Pro gibt es keine Option, um „font-display“ für lokale Schriften zu setzen. Dort kann nur der Wert für das Laden von Google Fonts geändert werden. Standardmäßig haben lokale Schriften dort also den Wert auto. Der Wert kann jedoch mit einem Filter angepasst werden. Dazu kann dieser Code einfach in die functions.php des aktiven (Child-)Themes kopiert werden:
/**
* Control how font files are loaded and displayed by the browser.
* Set the 'font-display' property to 'swap'.
*
* @since 1.0.0
*/
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Anschließend muss im Backend unter Elementor -> Werkzeuge die Option CSS & Daten neu generieren angeklickt und ggf. der Cache geleert werden. Danach sollte der entsprechende „font-display“-Wert übernommen werden und der Hinweis bei Pagespeed Insights verschwinden.
Haben Sie Fragen oder benötigen Sie Hilfe bei WordPress, Elementor oder CSS?
Melden Sie sich gerne bei uns – als WordPress Agentur helfen wir Ihnen gerne weiter!
Jetzt kontaktieren