
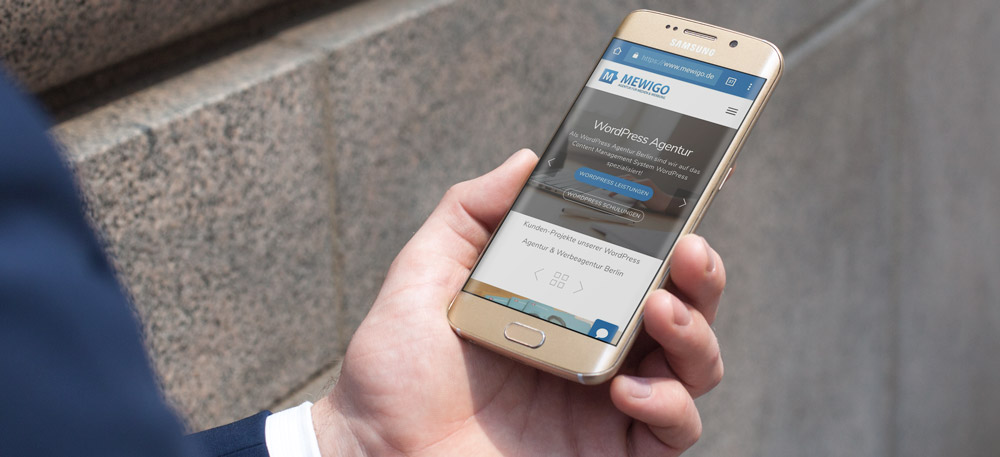
Sicherlich ist es einigen von Ihnen bereits aufgefallen: Der Chrome Browser auf Android Smartphone zeigt bei einigen Webseiten einen farbigen „Rahmen“ bzw. ein farbiges „Theme“ an. Diese sogenannte „theme-color“ ist sowohl in der Standard-Ansicht des Chrome-Browsers sichtbar als auch in der Übersicht der geöffneten Tabs. Folgend hierzu eine Beispiel-Ansicht, an welcher die theme-color Einstellung verdeutlicht werden kann:

theme-color Einstellung für eine WordPress-Webseite
Die theme-color Einstellung für den Android-Chrome Browser lässt sich recht simpel über eine meta-Anweisung im head-Bereich der Webseite einfügen. Dazu reicht folgende Zeile Code:
<meta name="theme-color" content="#0066a6">Der Farbwert für das Attribut content enthält die gewünschte Farbe des Browser-Themes.
Um diese Zeile Code im head-Bereich einer WordPress Seite einzufügen, kann man beispielsweise eine kleine Funktion in der functions.php des aktiven Themes (bzw. Child-Themes) schreiben:
function add_android_color_code() { ?>
<meta name="theme-color" content="#0066a6">
<?php }
add_action('wp_head', 'add_android_color_code');Wenn Sie Fragen zur theme-color Funktionalität haben oder Unterstützung bei der Umsetzung benötigen, kontaktieren Sie uns einfach unverbindlich. Als WordPress Agentur in Berlin helfen wir Ihnen gerne weiter!
Jetzt kontaktieren
Links: https://developers.google.com/web/updates/2014/11/Support-for-theme-color-in-Chrome-39-for-Android